INCORPORAR ELEMENTOS ACTIVOS
1 INSERTAR SONIDOS
Para guardar elementos multimedia, debemos crear carpetas en nuestro sitio web.
Para crear carpetas en el Explorador de FrontPage nos situamos en la vista Carpetas y elegimos Archivo-Nuevo-Carpeta.
Pasos para Insertar Sonido a través del Editor de FrontPage:
- Elegimos
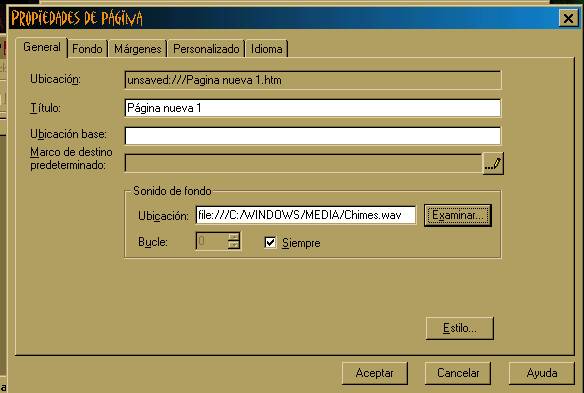
Propiedades de página en el menú Archivo.
- En la ficha
General del cuadro de dialogo que aparece, indicamos la ubicación del
sonido de fondo. ( Es un archivo con formato WAV ).
- En el mismo
cuadro de dialogo podemos indicar que el sonido se repita indefinidamente o
solo un numero determinado de veces.

2
INSERTAR VÍDEO
FrontPage permite la inserción de ficheros AVI (Formato de vídeo).
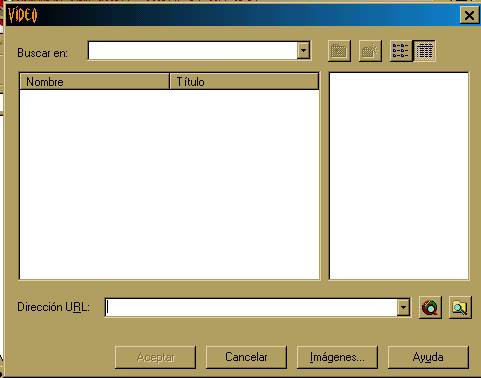
Elegimos el Comando Vídeo del menú Insertar – Elementos activos y aparecerá el siguiente cuadro de dialogo.

Solamente necesitamos indicar donde esta el fichero de vídeo que deseamos insertar.
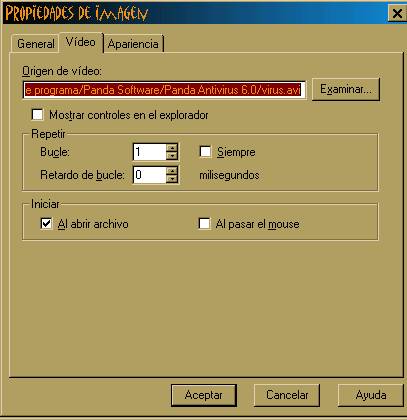
Para establecer propiedades elegiremos propiedades de imagen.
En la ficha Vídeo del cuadro de dialogo que aparece, podemos determinar algunas características que afectaran a la forma de reproducir y parar el vídeo. Para ello activamos la casilla Mostrar controles en el explorador.

En la sección Repetir indicamos el numero de veces que deseamos repetir el vídeo.
En la sección Iniciar se indica cuando se debe reproducir el vídeo: al abrir el archivo o al pasar el ratón por encima de él.
En vez de insertar el vídeo en la página, podemos insertar un hipervínculo que permita acceder al mismo.
El hipervínculo puede ser bien de texto o bien del primer fotograma del video.
Cuando el usuario haga clic en el hipervínculo, el navegador le indicara si desea ejecutarlo desde la ubicación original o desea traerlo a su ordenador.
3 ANIMACION
DE OBJETOS
Desde el menú Formato- Animación elegimos uno de los efectos disponibles.
Para ver la animación de objetos en la vista previa y en Internet Explorer.
4
MARQUESINAS
Marquesina es un texto que se mueve por la pantalla.
Para crear una marquesina, podemos ya tener escrito el texto y aplicarle el efecto o escribir el texto al mismo tiempo que se crea la marquesina.
Para introducir la marquesina elegimos el comando Marquesina del menú Insertar- Elementos activos.
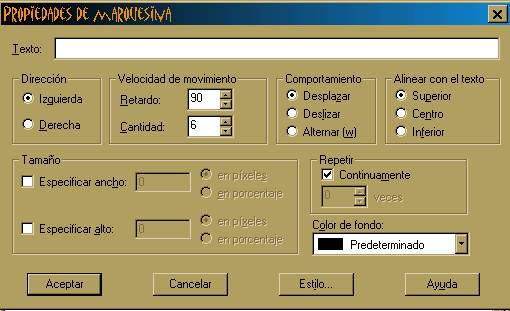
Aparece el siguiente cuadro:

En este cuadro se indica todas las características de este elemento. En la parte superior se introducirá el texto que aparecerá en la marquesina.
En la sección Tamaño podemos indicar las dimensiones de la marquesina.
En la sección Dirección se indica la dirección del texto.
Podemos cambiar la velocidad con que se muestra en pantalla, color de fondo.
En la sección Comportamiento tiene tres posibilidades:
·
Desplazar : El texto
de la marquesina se desplazara continuamente en pantalla.
·
Deslizar : El texto ha
llegar al borde final, según la dirección elegida permanecerá en dicho lugar.
· Alternar : El texto de la marquesina se desplaza por la pantalla hacia delante y hacia atrás desde la dirección de inicio hasta el borde opuesto de la pantalla.
5
BOTONES ACTIVABLES
Para utilizar este elemento, elegimos Botón activable del menú Insertar- Elementos Activos.
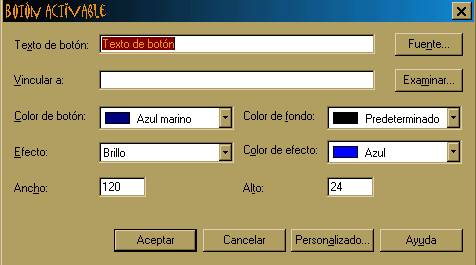
Aparece el siguiente cuadro:

Debemos indicar el texto a mostrar en el botón , a que página apunta y las dimensiones del botón en Ancho y Alto.
En la lista Efecto se determina que efecto debe producir cuando se pase el puntero del ratón por encima del botón.
Pulsando en el botón Personalizado, accederemos a un cuadro en el que se indican características del botón. Podemos hacer que se produzca un sonido, bien al hacer clic sobre él o bien al pasar el ratón por encima del botón.
También podemos utilizar una imagen en vez de un color para el fondo del botón.
7
UTILIZAR BANNERS
Para utilizar este elemento, elegimos Administrador de titulares en el menú Insertar-Elementos activos.
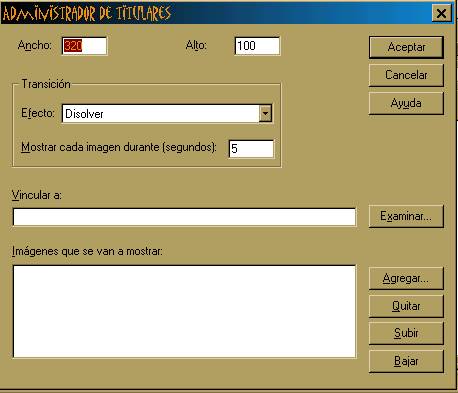
Aparecerá el siguiente cuadro:

Lo único que debemos indicar son las dimensiones, las imágenes que se mostraran alternativamente ,el efecto que deseamos producir entre una y otra imagen y el intervalo de tiempo entre imagen e imagen.
Todas las imágenes que se muestran en el banner tiene que tener el mismo tamaño.
Podemos definir un hipervínculo utilizando el campo vincular a.
Para indicar el
conjunto de imágenes , utilizamos la sección
Imágenes que se van a mostrar.
Si deseamos modificar el orden de las imágenes utilizaremos los botones subir y bajar.
Con el botón
Quitar podemos eliminar
imágenes de la lista.