UTILIZAR FORMULARIOS
1. CREAR EL FORMULARIO
Un formulario es un conjunto de campos de entrada donde el usuario introduce la información que precisamos y pulsa en un botón para que se envié al servidor.
Para crear un formulario la forma más sencilla es realizarlo utilizando alguna
de las plantillas disponibles, también podemos crearlos insertando los distintos campos que nos hacen falta.
Para insertar campos de formularios desde el menú Insertar del Editor de FrontPage o desde la barra de herramientas Formularios.

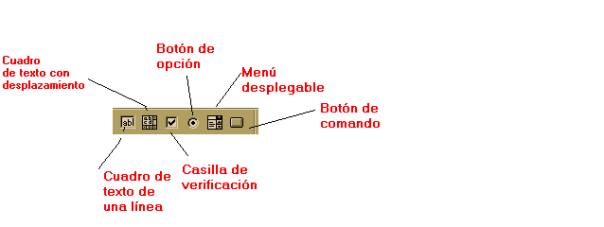
En esta barra de herramientas se sitúan los distintos tipos de campos que podemos
utilizar.
Al insertar el primer campo, FrontPage añade automáticamente dos botones de comando Enviar y Restablecer.
Tipo de campos que podemos utilizar:
- Cuadros de texto de una línea: Para introducir poco texto
- Cuadros de texto con desplazamiento: Para introducir grandes cantidades de texto.
- Botones de opción: Para delimitar una única opción entre varias excluyentes.
- Menú desplegadles: Para mostrar una lista con opciones.
- Botones de comando: Para realizar alguna acción.
2. PROPIEDADES DE LOS CAMPOS
Para acceder a las propiedades de los campos, hacemos clic con el botón derecho del ratón y elegimos Propiedades de campo de formulario.
PROPIEDADES DE LOS CUADROS DE TEXTO

En cuadro de texto, podemos indicar el nombre del campo, el valor que deseamos que aparezca inmediatamente, el número de caracteres que como máximo, podrá insertar el usuario y si deseamos que sea un cuadro de texto de contraseña.
PROPIEDADES DE LOS BOTONES DE OPCION
Podemos especificar las siguientes propiedades:
· Indicar el nombre del grupo al que pertenece dicho botón.
· Valor : Especifica el texto que aparecerá en la hoja de resultados del formulario cuando el usuario elige este botón de opción.
PROPIEDADES DE LAS CASILLAS DE VERIFICACIÓN
Podemos especificar la siguiente propiedad:
· Valor : Texto que aparecerá como resultado del formulario si el usuario ha seleccionado esta casilla.
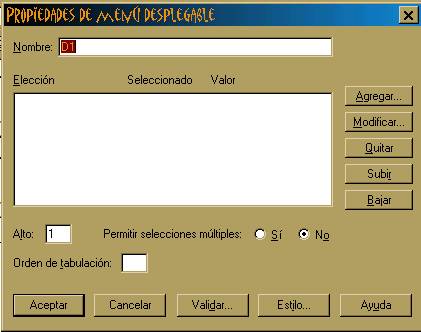
PROPIEDADES DE LOS MENUS DESPLEGABLES
Tendremos que indicar las distintas opciones que deben mostrarse en la lista.

Utilizando Agregar indicamos el texto del elemento, su valor y si deseamos que aparezca o no seleccionando en la lista.
Podemos indicar:
·
Un valor distinto para el
elemento o utilizar el mismo nombre.
· Indicar el alto del menú desplegadle (Cuantas líneas de dicho menú se verán en la página).
·
Permitir selecciones múltiples:
Indicamos si se puede seleccionar una única opción o más de una al mismo
tiempo.
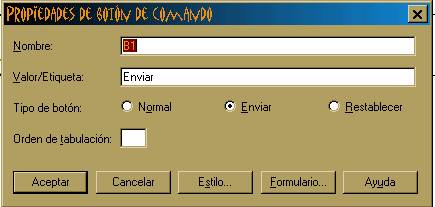
PROPIEDADES DE LOS BOTONES DE
COMANDOS
Existen tres tipos de botones en un formulario de FrontPage:
·
Normal: Botón al que le
deberá añadir funcionalidad.
·
Enviar y Restablecer:
FrontPage sabe lo que quiere hacer al pulsar en ellos.
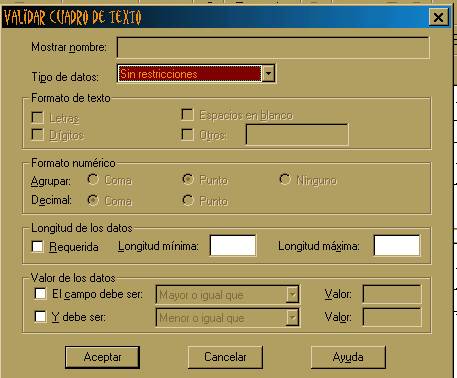
3. VALIDAR LOS CAMPOS
Podemos validar cualquier tipo de campo, para ello elegimos Validación de campo de formulario.

Utilizando la lista Tipo de datos podemos indicar si el cuadro de texto va a recibir texto, valores numéricos.
Por ejemplo, al seleccionar la opción Texto, podemos indicar que valores son correctos:
Letras, dígitos, espacios en blanco u otros caracteres especiales, adecuados al contenido del cuadro de texto. Así, en una dirección de correo electrónico seguro que aparecen los símbolos @ .
Si el campo admite valores numéricos, podríamos indicar alguna restricción en cuanto a su valor, en la sección Valor de los datos.
El aspecto del mensaje de error que puede aparecer al validar un campo, dependerá de un ajuste realizado en el cuadro de diálogo Configuración del Web de FrontPage, a partir del Explorador de FrontPage (menú Herramientas). En la Secuencia de comando, se puede indicar el lenguaje en el que se crearan las reglas de validación VBScript o JavaScript, dependiendo el lenguaje, puede variar el mensaje de error.
4 OBTENER INFORMACIÓN DEL USUARIO
Una vez el usuario ha introducido
la información y pulsamos en el botón Enviar,
se realiza la validación de los datos, la información es enviada al servidor
del web.
Podemos hacer que la información
se envié como un mensaje de correo electrónico a una determinada dirección o
bien que se almacene en un fichero del servidor (HTML
o texto).
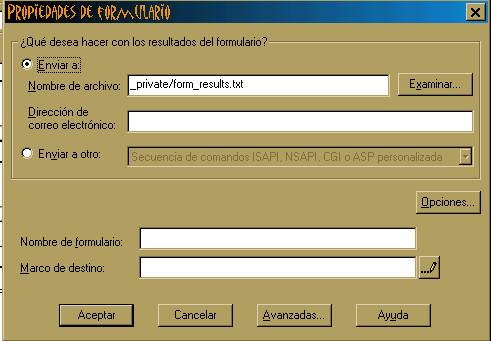
Para establecer todos estos detalles, utilizaremos la opción Propiedades de formulario del menú que aparece en cualquier parte de un formulario.
Aparecerá el siguiente cuadro:

La información enviada por el usuario se guardara en el fichero form_results.txt de la carpeta –private. En esta carpeta podremos guardar aquellos ficheros o páginas web que no deseamos mostrar a los usuarios.
Pulsando en el botón Opciones de este cuadro, se accede a otro donde se pueden establecer algunas características.
Por ejemplo, podemos indicar como se separan los valores que envía cada usuario.
También podemos elegir el formato con el que se guardara la información, para ello utilizamos la lista Formato de archivo.
En la ficha Resultados por correo electrónico, podemos indicar las características adecuadas para el caso en el que deseemos que los resultados sean enviados como un mensaje de correo electrónico. Podemos incluso especificar el asunto que debe aparecer en la cabecera de los mensajes.